Requirement- To create center page using ADF faces.
Implementation – Well you can also achieve using decorative box and panelStrechtLayout.I am going to show, how you can create centered page using af:panelGroupLayout and af:panelStretchLayout.
Use af:panelStretchLayout -center facet->PanelGroupLayout (Halign as center).You can give size in px or % in top and bottom facet of af:panelStretchLayout
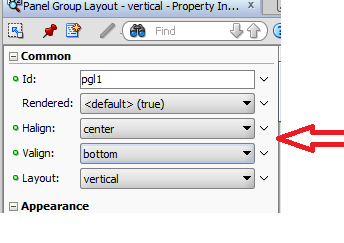
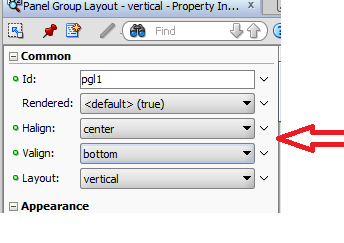
ADF developers are not good in html and css.Atleast not me.Now we should dig in more what is halign and valign.You must have seen this property in panelgroupLayout as below

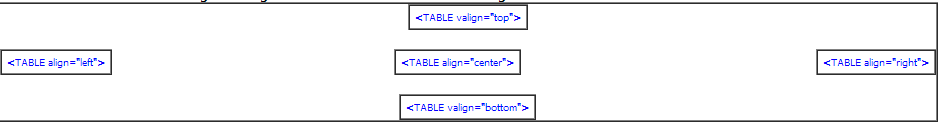
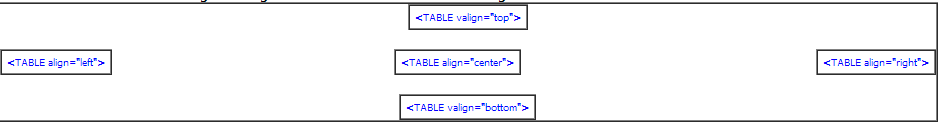
HALIGN -> sets the horizontal alignment of the cells.
VALIGN -> sets the vertical alignment of the cells.
Below picture will make more clear

Source of the page can be
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<jsp:directive.page contentType="text/html;charset=UTF-8"/>
<f:view>
<af:document id="d1">
<af:form id="f1">
<af:panelStretchLayout id="psl1" topHeight="33%" bottomHeight="22%"
startWidth="5%" endWidth="5%">
<f:facet name="bottom"/>
<f:facet name="center">
<af:panelGroupLayout id="pgl1" layout="vertical" halign="center"
valign="middle">
<af:panelFormLayout id="pfl1" rows="6" maxColumns="1">
<f:facet name="footer"/>
<af:inputText label="Name" id="it1"/>
<af:inputText label="Last Name" id="it4"/>
<af:inputText label="Email" id="it5"/>
<af:inputText label="Phone" id="it3"/>
<af:inputText label="Blog" id="it2"/>
<af:commandButton text="Submit" id="cb1"/>
</af:panelFormLayout>
</af:panelGroupLayout>
</f:facet>
<f:facet name="start"/>
<f:facet name="end"/>
<f:facet name="top">
<af:panelGroupLayout id="pgl2"/>
</f:facet>
</af:panelStretchLayout>
</af:form>
</af:document>
</f:view>
</jsp:root>
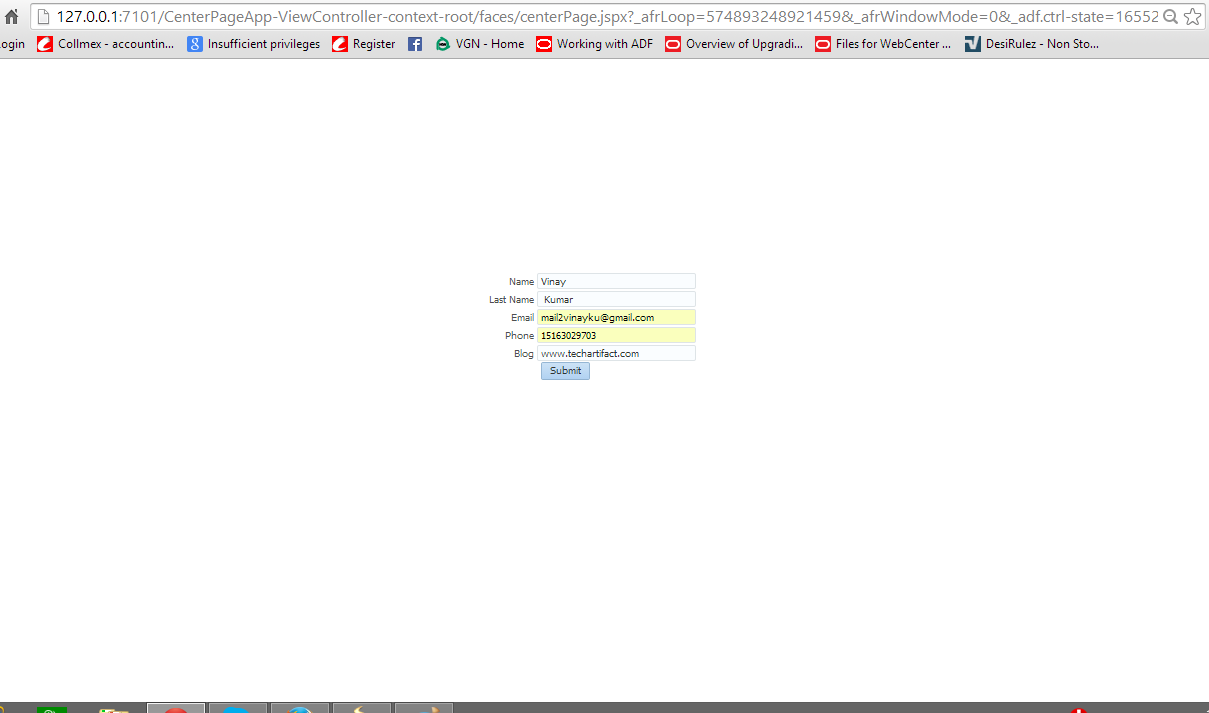
When you run the page ,you will something like this-

happy learning with Vinay in techartifact…