Angular.js is a JavaScript framework that appeared late on the scene in 2012, learning from initial offerings, and with the backing of Google, able to change the playing field somewhat. The Google resources injected into its development were large, and resulted in a very powerful product with massive ongoing support.AngularJS is an open-source web application framework, maintained by Google and community, that assists with creating single-page applications, one-page web applications that only require HTML, CSS, and JavaScript on the client side. Its goal is to augment web applications with model–view–controller (MVC) capability, in an effort to make both development and testing easier.
The library reads in HTML that contains additional custom tag attributes; it then obeys the directives in those custom attributes, and binds input or output parts of the page to a model represented by standard JavaScript variables. The values of those JavaScript variables can be manually set, or retrieved from static or dynamic JSON resources.
However, the power and purity of MVC implementation came with a big price – complexity. Angular is not for the faint hearted, with some scary and often perverse syntax to stumble through. You will also find that the power keeps drawing you back into it’s grasp, but you will repeatedly find that Angular tutorial sites teach from the inside out, rather than from where you are to where you want to go. The Google reference site is particularly terse and obscure to newcomers.
Why AngularJS?
AngularJS is a MVC framework that defines numerous concepts to properly organize your web application. Your application is defined with modules that can depend from one to the others. It enhances HTML by attaching directives to your pages with new attributes or tags and expressions in order to define very powerful templates directly in your HTML. It also encapsulates the behavior of your application in controllers which are instanciated thanks to dependency injection. Thanks to the use of dependency injection, AngularJS helps you structure and test your Javascript code very easily. Finally, utility code can easily be factorized into services that can be injected in your controllers. Now let’s have a closer look at all those features.
Notable directives
AngularJS directives allow the developer to specify custom and reusable HTML tags that moderate the behavior of certain elements.
ng-app
Declares an element as a root element of the application allowing behavior to be modified through custom HTML tags.
ng-bind
Automatically changes the text of an HTML element to the value of a given expression.
ng-model
Similar to ng-bind, but allows two-way data binding between the view and the scope.
ng-class
Allows class attributes to be dynamically loaded.
ng-controller
Specifies a JavaScript controller class that evaluates HTML expressions.
ng-repeat
Instantiate an element once per item from a collection.
ng-show & ng-hide
Conditionally show or hide an element, depending on the value of a boolean expression. Show and hide is achieved by setting the CSS display style.
ng-switch
Conditionally instantiate one template from a set of choices, depending on the value of a selection expression.
ng-view
The base directive responsible for handling routes that resolve JSON before rendering templates driven by specified controllers.
ng-if
Basic if statement directive which allow to show the following element if the conditions are true. When the condition is false, the element is removed from the DOM. When true, a clone of the compiled element is re-inserted.
How Angular works
The key powers of Angular.js are :
Live, bi-directional binding of web display data to the data model
Separation of data, logic and presentation code
An HTML-based, extensible syntax
Standard functionality in a single, small footprint JavaScript file
1. Bi-directional data binding
If you type into this box you will see the 2-way data binding in action :
The input field is connected to the data model, so the value you typed was immediately stored in that model. The same value was immediately reflected back on the right in a display field that was also linked to the model.
If you are familiar with JavaScript, you may rightly point out that this data reflection effect can be achieved by injecting the current input box content into a div after it, by attaching an onKeyUp event. Angular will likely use this event also. But the point here is that with Angular, you define relationships and let Angular determine such event processing behind the scenes.
In effect, Angular web pages are better described as state machines rather than event driven ones. The mindset to think state-wise rather than event-wise or procedurally is one of the hard parts about acclimatising to Angular.
2. Separation of data, logic and presentation code
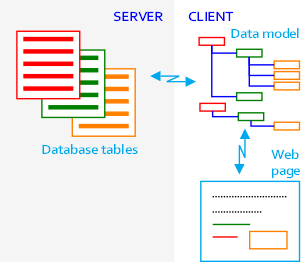
The diagram below shows the basic structure of a typical Angular-based web site :
You do not need to use a database of course – your data model could simply be hard coded. But most sites will be using Angular to better manage the complexity of data retrieval, storage and display. JavaScript arrays and objects are used to represent the database data in the data model.
Database data can be preloaded into the model in full or in part, with asynchronous retrieval and storage requests handled via Angular code, as you keep the database and data model in sync.
By largely distilling out the HTML code, with its hooks to the data model, changes to the appearance are less likely to require data handling changes.
3. An HTML-based, extensible syntax
You are not limited to the Angular supplied HTM extensions such as ng-model above. For those wary of standards, Angular recognises that this extension does not rigidly adhere to naming standards, so they support the data- prefix to bring it into line, like this : data-ng-model.
By encapsulating the effect of these new HTML elements and attributes, reusable code can be developed more easily. Write once, deploy many times is always an ideal we can strive for.
4. Standard functionality in a single, small footprint JavaScript file
Whilst there are additional Angular JavaScript files such as its ui suite (angular-ui.js), the core functionality is contained in a relatively small footprint file. A homogenous approach to the MVC framework idea. Whilst Angular is rich and complex, you are essentially developing with one set of tools, not a suite of unrelated applets.
Angular operation
Angular operates by traversing the web page Document Object Model (DOM). It interprets the element tags and attributes in conjunction with the data model and controller logic to dynamically alter the HTML code and its rendering. It supplies all the event handling in support of the live two-way data binding.
Part of the complexity of Angular is that much of its internal mechanics are exposed to the developer. This is needed, alas, in order to perform some data control logic. But they really should have provided more intelligible wrappers to hide the internals better. It is likely that you will therefore become involved in the internal linking and compiling that Angular carries out. I will, however, try to keep the explanations simple, not least because I found the concepts hard to grasp myself.
Reference – http://www.angularbasics.co.uk/#
Happy Learning with Angular.js in techartifact. Stay tuned for more on Angular.js