Requirement- Display UCM images on the page or as link, so that user click of that image and can open in new window
Implementation – You can also have my previous videos to make connection between portal and content and other video Content Presenter in Webcenter Portal
or Content Integration Using Folder viewer in Webcenter Portal .
But if you really want to display your ucm image or show as link for your images or document then you follow below approach
Taking scenario if you don’t how many documents are there.then for that case use below approach
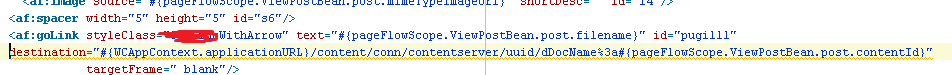
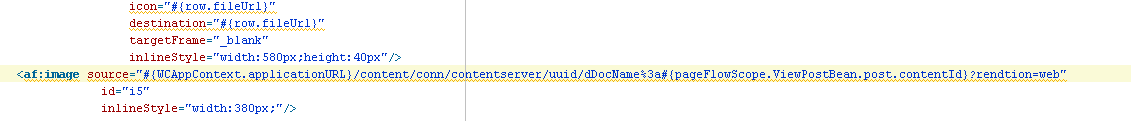
You can use af:image or af:goLink component to put the below url as source or destination
#{WCAppContext.applicationURL}/content/conn/contentserver/uuid/dDocName%3a#{contentId}
#{WCAppContext.applicationURL} = This will return the url with full context till port number = abc.com/7001/yourPortal
contentserver- is connection name to the UCM.
content id = is the content id of the document.
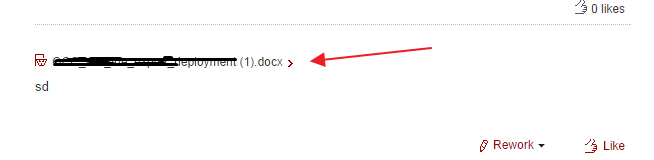
Displaying as link

Final output would be like below
Happy Learning by Vinay in techartifact….