Hi All,
Requirement – To show customised session time out warning popup in webcenter portal builder.
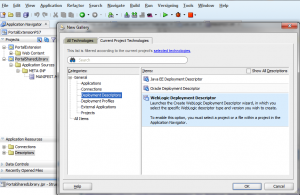
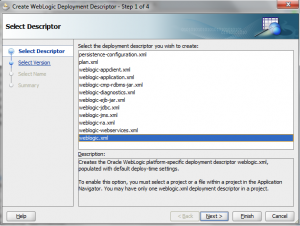
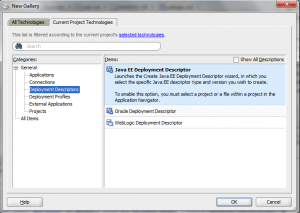
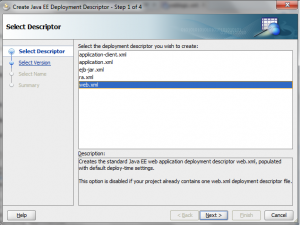
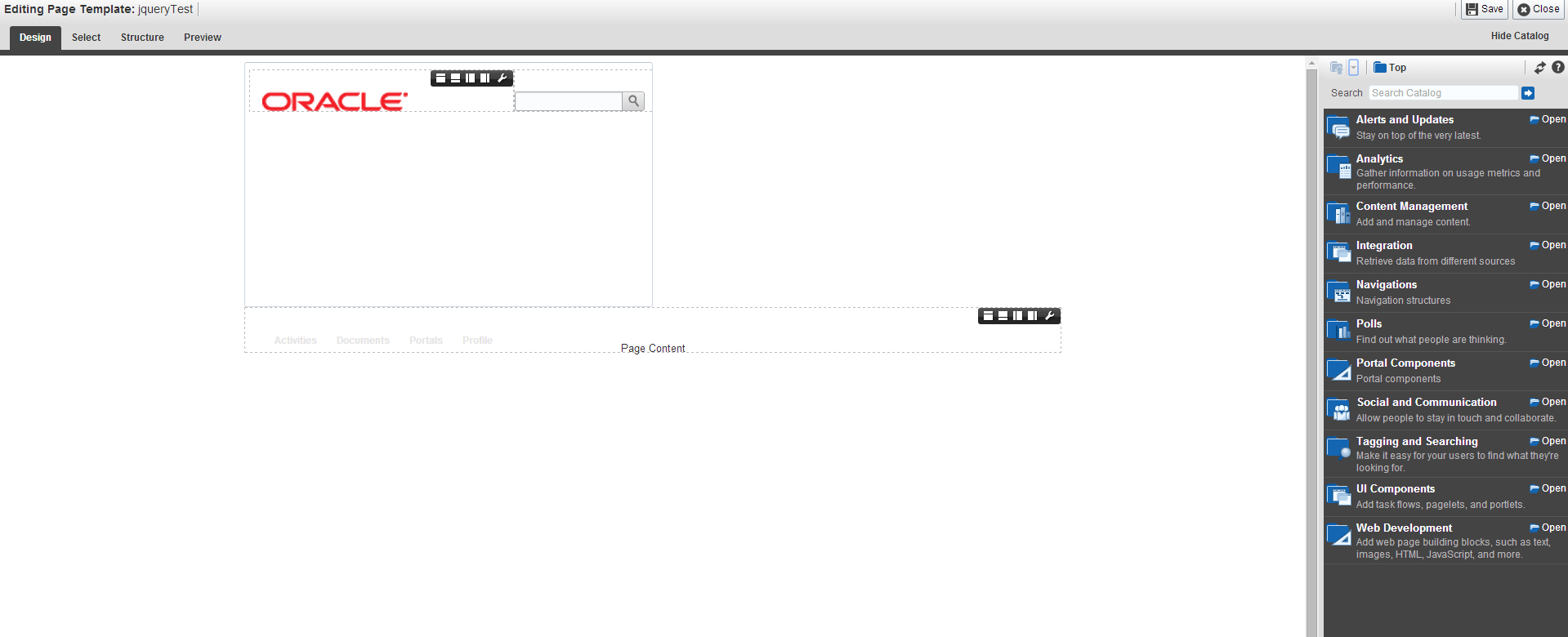
Solution- Edit your template-

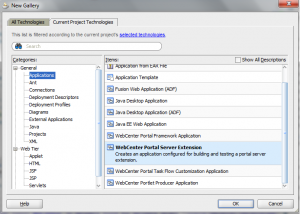
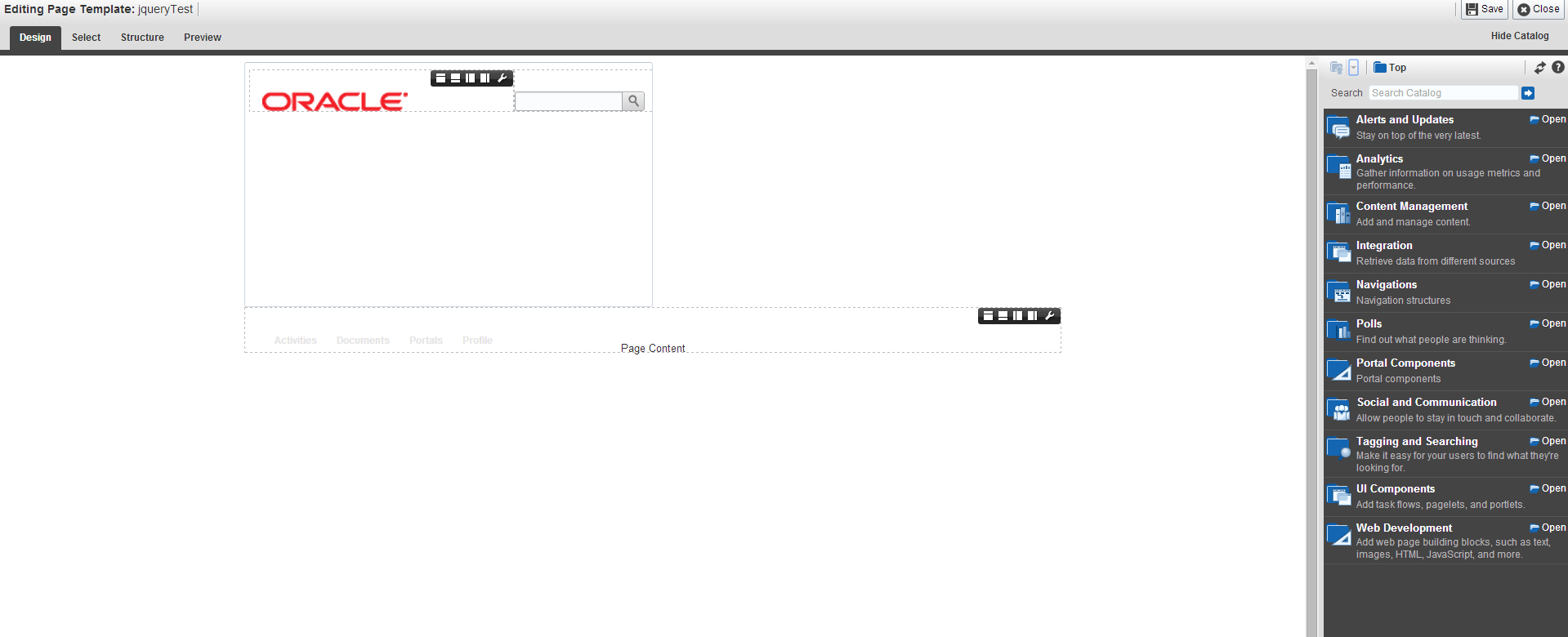
In the composer, open web development and add an html markup anywhere in the template.
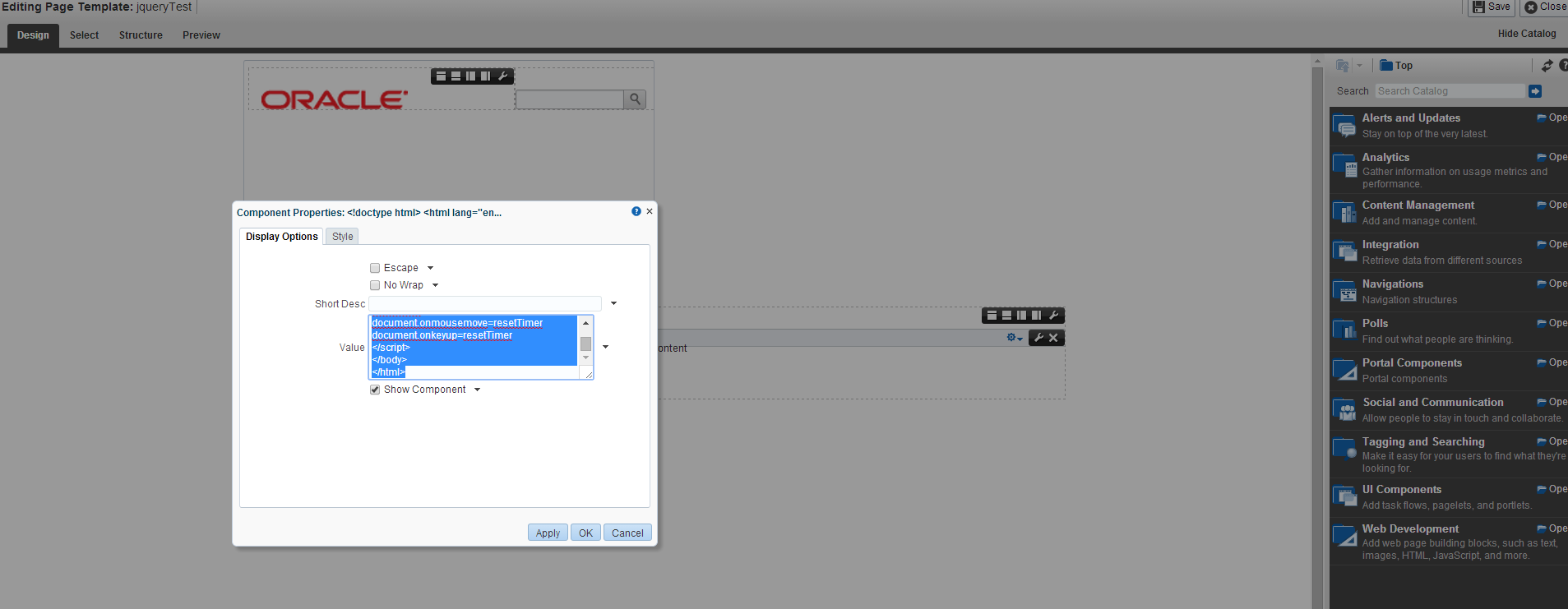
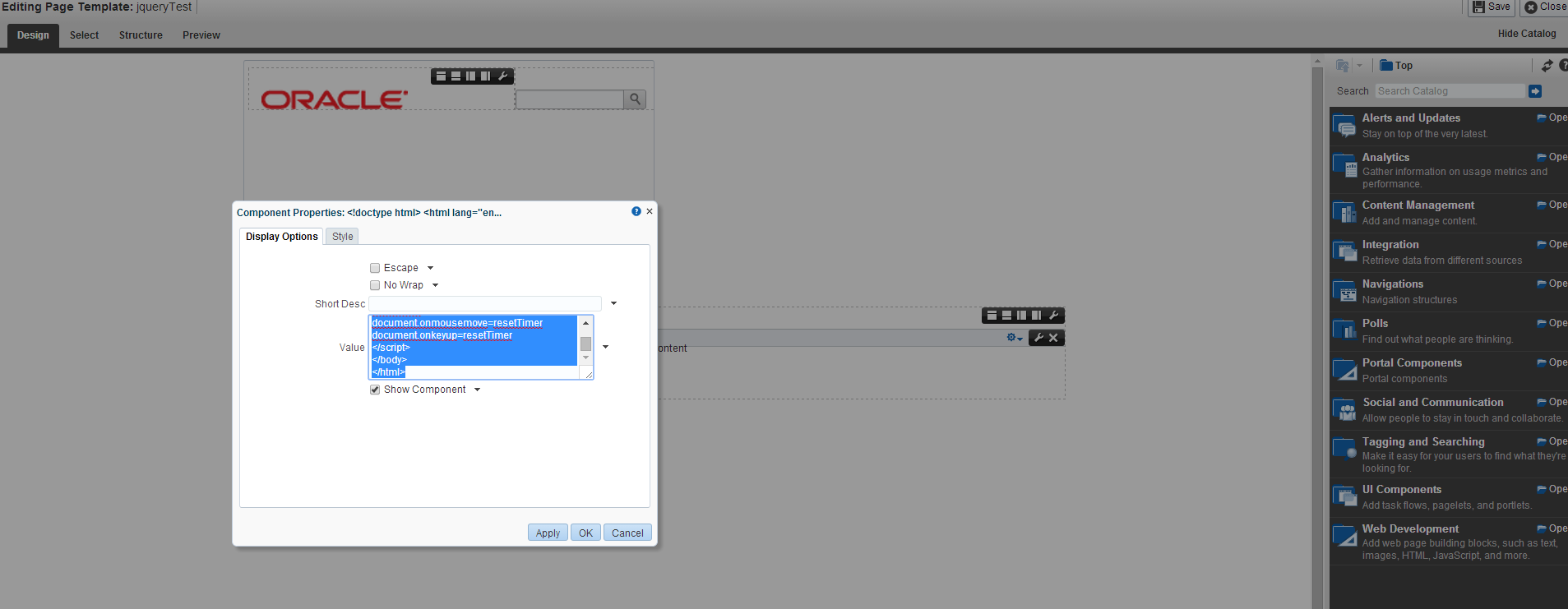
Edit that markup and add below code as the value.
Below snippet uses normal javascript.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Dialog Box Witout Close Button</title>
</head>
<body>
<div id="dialog" title="Dialog Title"></div>
<script>
var resetTime_int;
function resetTimer(){
if(resetTime_int) window.clearTimeout(resetTime_int)
resetTime_int=window.setTimeout(function (){
if(document.getElementById('dialog').innerHTML = 'You have ' + (timeoutCount * 3000)/1000 + 'seconds until timeout' ;)
location.reload()
}, 1000*60*2)
}
resetTimer()
document.onmousemove=resetTimer
document.onkeyup=resetTimer
</script>
</body>
</html>

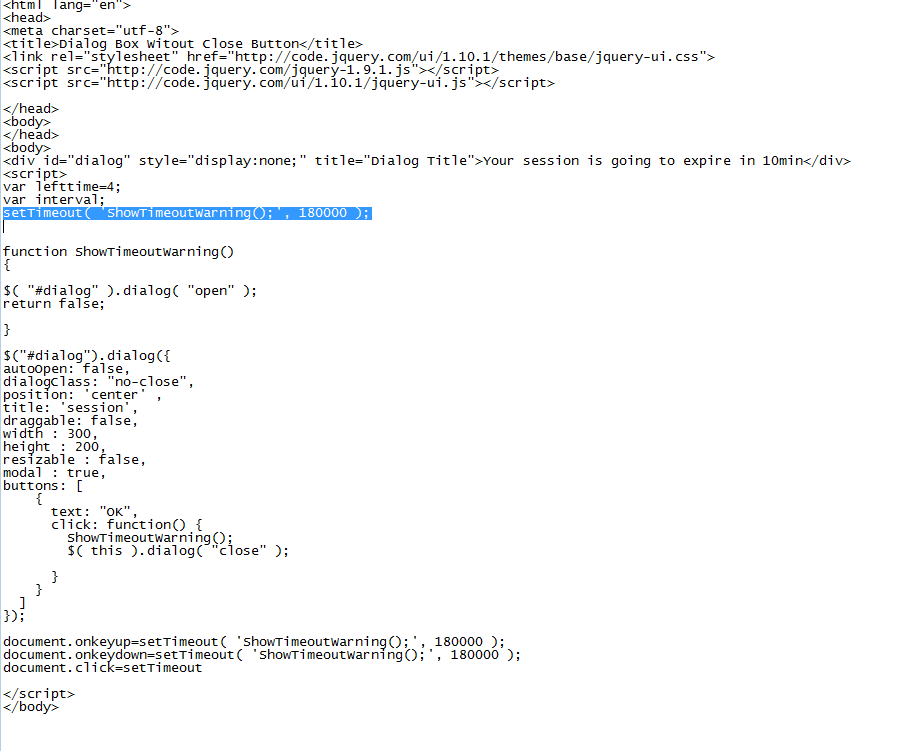
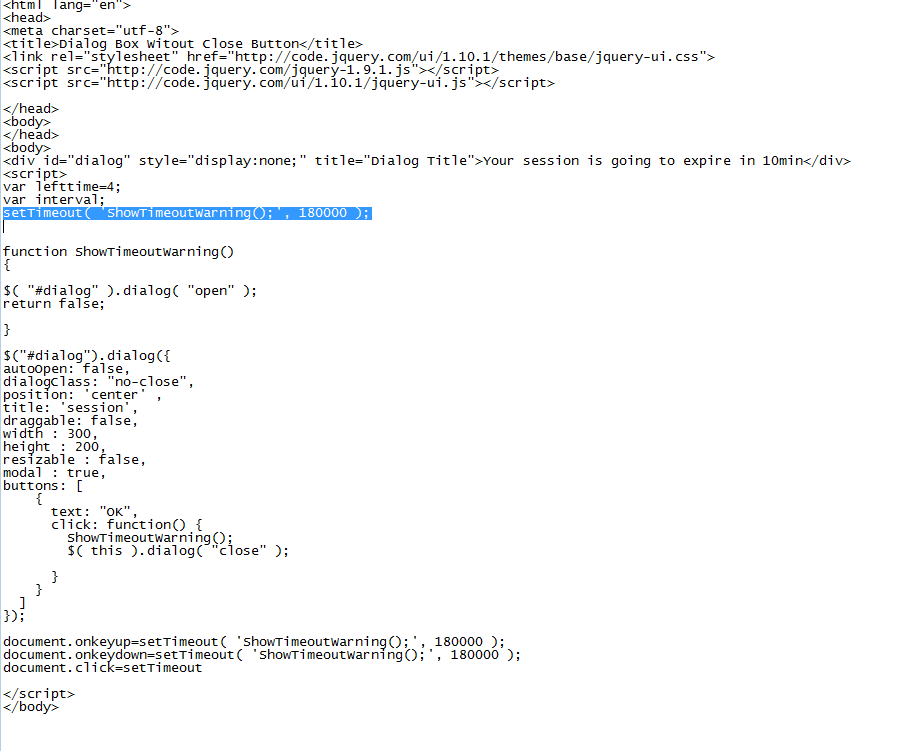
Following snippet with Jquery
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Dialog Box Witout Close Button</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
</head>
<body>
</head>
<body>
<div id="dialog" style="display:none;" title="Dialog Title"></div>
<script>
var lefttime=3;
var interval;
interval = setInterval('change()',60000);
function change()
{
lefttime--;
if(lefttime<=2) {
$( "#dialog" ).dialog( "open" );
return false;
}
}
$("#dialog").dialog({
autoOpen: false,
position: 'center' ,
title: 'session',
draggable: false,
width : 400,
height : 200,
resizable : true,
modal : true,
});

With jquery you can make it more beautiful with these dialog options.
Thats it. You can change the time to show popup for idle user.
Happy learning with Vinay in techartifact